コンピュータ教室のAdobe Creative Cloud(以下「AdobeCC」)のバージョンアップにともない、Photoshop、Illustrator等のAdobeCC製品の起動時に、「Adobeアカウント」によるログインが必要になりました.
2022年3月18日より、全ユーザに対して「Adobeアカウント」を割り当てましたので、5201教室でAdobeCC製品の利用する場合、このAdobeアカウントを使ってログインしてください.
また、Adobe Creative Cloud Express(以下「Adobe Express」)というWebベースの簡易デザインツールも利用できるようになりました.(2024年7月末をもって、本学が契約している高等教育機関向けの共有デバイスアクセスに付属していたAdobe Express は提供終了となりました)
目次
1.Adobeアカウント
- 四日市大学のAdobeアカウントは以下のようになります.
| I D | : | 四日市大学のメールアドレスがIDとなります. |
| パスワード | : | 初回起動時に各自で設定していただきます. | (混乱を防ぐためID登録証にあるパスワードを設定することを推奨します) |
2.初回起動時のパスワード設定と起動・終了方法
初回起動時のパスワード設定方法
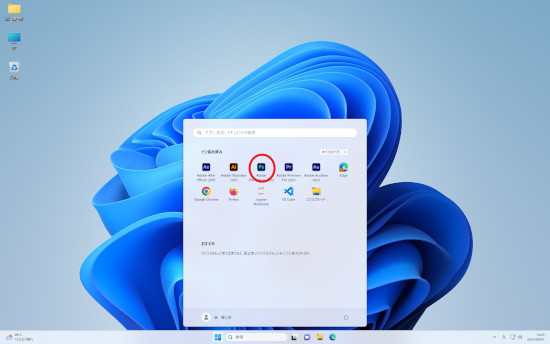
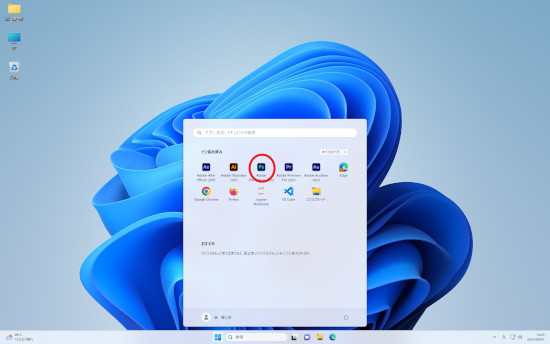
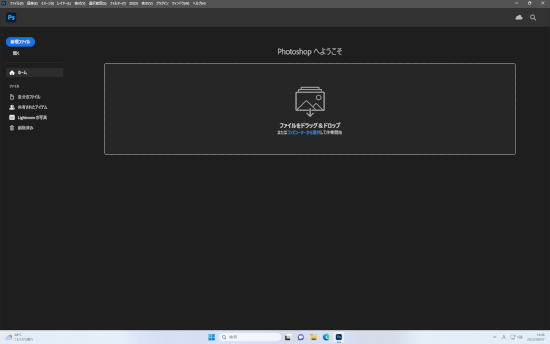
- AdobeCCアプリケーションを起動します.(本例ではPhotoshopを起動)

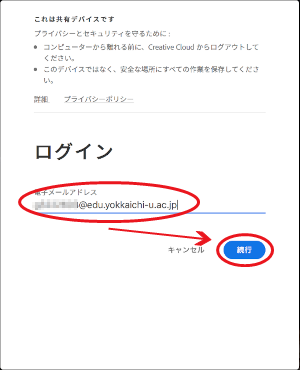
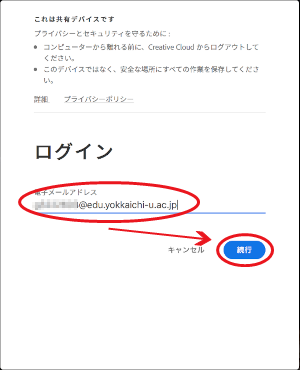
- [ログイン]画面が表示されますので、大学の電子メールアドレスを入力し[続行]をクリックします.
XXX@edu.yokkaichi-u.ac.jp

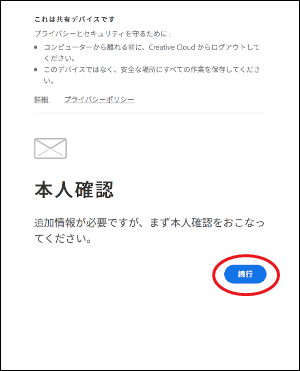
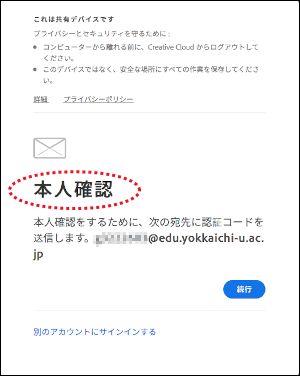
- [本人確認]画面が表示されますので、[続行]をクリックします.

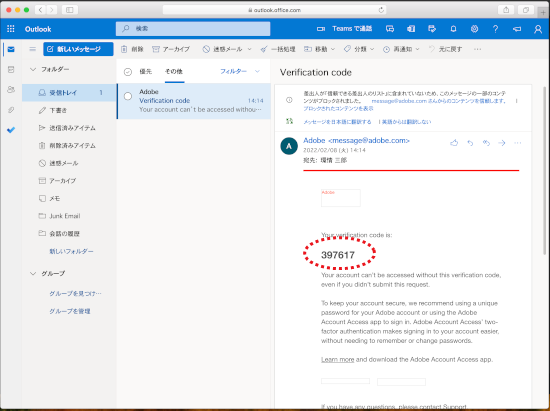
- しばらくすると、項番2で入力した大学の電子メールアドレスに数字6桁のコードが送信されますので、Offic365のOutlookを開いてコードを取得します.

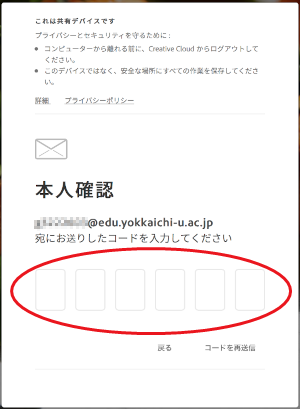
- [本人確認]画面にコード入力欄が表示されますので、取得した数字6桁のコード入力します.

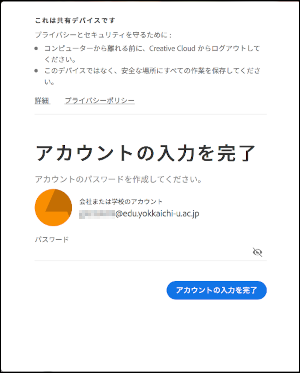
- パスワードを入力する画面が表示されます.

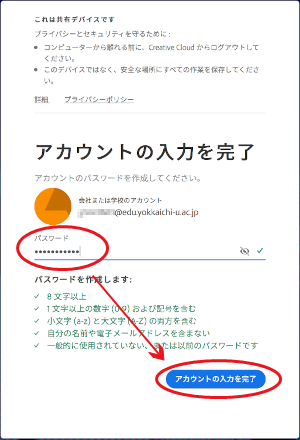
- パスワードを入力し[アカウントの入力を完了]をクリックします.
 ※このパスワードはAdobeアカウント専用として新規に作成するパスワードです.※次のパスワード作成条件を満たした文字列を入力してください.
※このパスワードはAdobeアカウント専用として新規に作成するパスワードです.※次のパスワード作成条件を満たした文字列を入力してください.- 8文字以上
- 1文字以上の数字(0~9)および記号を含む
- 小文字(a~z)と大文字(A~Z)の両方を含む
- 自分の名前や電子メールアドレスを含まない
- 一般的に使用されていない、または以前のパスワードです
※条件を満たしたパスワードを入力すると、左端に緑のチェックが表示されます. - アプリケーションが起動したらパスワードの設定は完了です.ご利用いただけます.

2回目以降の起動
- AdobeCCアプリケーションを起動します.(本例ではPhotoshopを起動)

- [ログイン]画面が表示されますので、大学の電子メールアドレスを入力し[続行]をクリックします.
XXX@edu.yokkaichi-u.ac.jp

(注意)
[続行]をクリックした後に、以下のような本人確認のための 認証コードを送信する旨の画面が表示される場合があります.その場合、大学の電子メールアドレスに数字6桁のコードが送信されますので、Offic365のOutlookを開いてコードを取得して入力してください.

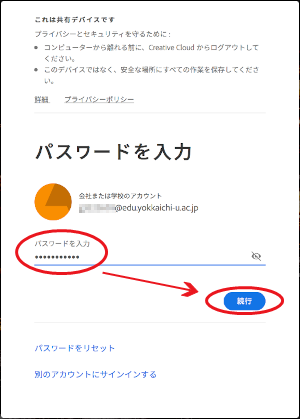
- パスワードを入力する画面が表示されますので、パスワードを入力して[続行]をクリックします.

(注意)
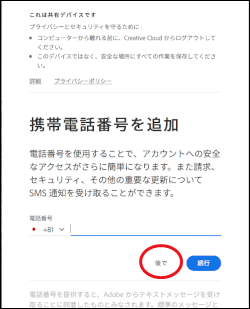
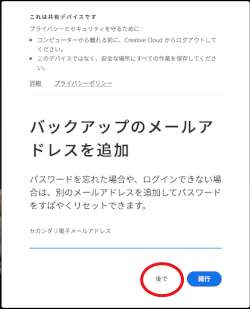
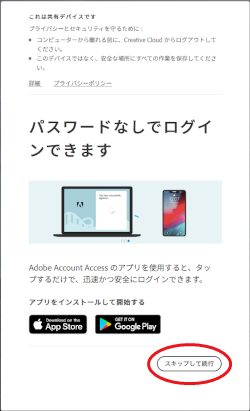
[続行]をクリックした後に以下のような画面が表示された場合、[後で]又は[スキップして続行]をクリック します.



- アプリケーションが起動したら完了です.ご利用いただけます.

終了方法
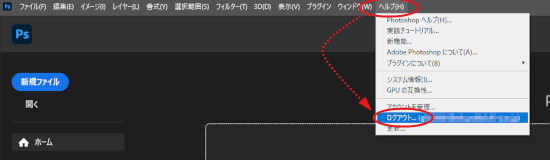
- メニューバーの[ヘルプ]の中の[ログアウト...]をクリックします.

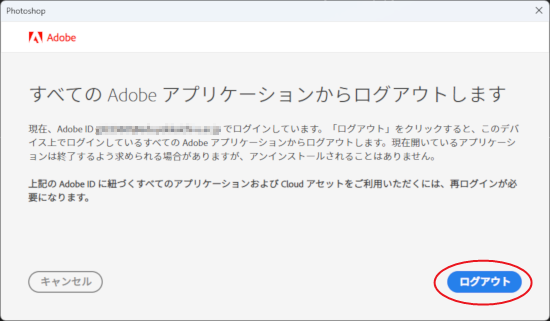
- 以下のように表示されたら、[ログアウト]をクリックして完了です.

使い方
- Adobe ヘルプセンター
https://helpx.adobe.com/jp/support.html?promoid=RGJ8NLP8&mv=other - チュートリアル(Photoshop を学ぶ)
https://creativecloud.adobe.com/ja/learn/app/photoshop - チュートリアル(Illustrator を学ぶ)
https://creativecloud.adobe.com/ja/learn/app/illustrator - チュートリアル(Premiere Pro を学ぶ)
https://creativecloud.adobe.com/ja/learn/app/premiere-pro